티스토리 뷰

<MainActivity.kt>
//Reference : https://m.blog.naver.com/PostView.nhn?blogId=cosmosjs&logNo=221208701289&proxyReferer=https%3A%2F%2Fwww.google.co.kr%2F
//Reference : https://cocomo.tistory.com/412
// Reference : https://m.blog.naver.com/cosmosjs/221205326784
// Reference : https://www.raywenderlich.com/1560485-android-recyclerview-tutorial-with-kotlin
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
recyclerView.layoutManager = LinearLayoutManager(this, RecyclerView.VERTICAL, false);
fetchJson()
}
fun fetchJson(){
val url = URL("Webpage address")
val request = Request.Builder().url(url).build()
val client = OkHttpClient()
client.newCall(request).enqueue(object : Callback{
override fun onResponse(call: Call?, response: Response?){
val body = response?.body()?.string()
//Toast.makeText(applicationContext, "Sucess to execute request! : $body", Toast.LENGTH_SHORT).show()
Log.d("JSON","Sucess to execute request! : $body")
val gson = GsonBuilder().create()
val list = gson.fromJson(body, JsonObj::class.java)
runOnUiThread{
recyclerView.adapter = RecyclerAdapter1(list)
}
}
override fun onFailure(call: Call?, e: IOException?){
println("Failed to execute request!");
}
})
}
}
class RecyclerAdapter1(private val myList: JsonObj) :
RecyclerView.Adapter<RecyclerAdapter1.ViewHolder>() {
override fun getItemCount():Int{
return myList.result.count()
}
override fun onBindViewHolder(holder: RecyclerAdapter1.ViewHolder, position: Int) {
val item = myList.result[position]
val listener = View.OnClickListener {it ->
Toast.makeText(it.context, "Clicked: ${item.Commandname}", Toast.LENGTH_SHORT).show()
}
holder.apply {
bind(listener, item)
itemView.tag = item
}
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int):
RecyclerAdapter1.ViewHolder {
val inflatedView = LayoutInflater.from(parent.context)
.inflate(R.layout.item_raw, parent, false)
return RecyclerAdapter1.ViewHolder(inflatedView)
}
class ViewHolder(v: View) : RecyclerView.ViewHolder(v) {
private var view: View = v
fun bind(listener: View.OnClickListener, item: CommandInfo) {
view.bt_commandname.text = item.Commandname
view.tv_commandno.text = item.CommandNo.toString()
view.setOnClickListener(listener)
}
}
}
data class JsonObj(val result: List<CommandInfo>)
data class CommandInfo(val Commandname:String, val CommandNo:Int){
}
<Webpage.php>
<?php
//쿼리
$Conn= Connect2DB();
$Query1 = "Query Statement";
$QueryResults = mysqli_query($Conn, $Query1);
while ($Row1 = mysqli_fetch_array($QueryResults)) {
$res['Commandname'] = $Row1['Commandname'];
$res['CommandNo'] = $Row1['CommandNo'];
$arr["result"][] = $res;
}
$json = json_encode ($arr);
$json = urldecode ($json);
print $json;
DisconnectDB($Conn);
}
function h_DisconnectDB($Conn){
if($Conn != null) mysqli_close($Conn);
}
?>
반응형
'SWDesk > App' 카테고리의 다른 글
| [Unsentable Letter] Android Release, 2019.12.29 (0) | 2019.12.29 |
|---|---|
| BPM 사용자용 안드로이드 앱 Ver.1.1(한글) (0) | 2019.12.22 |
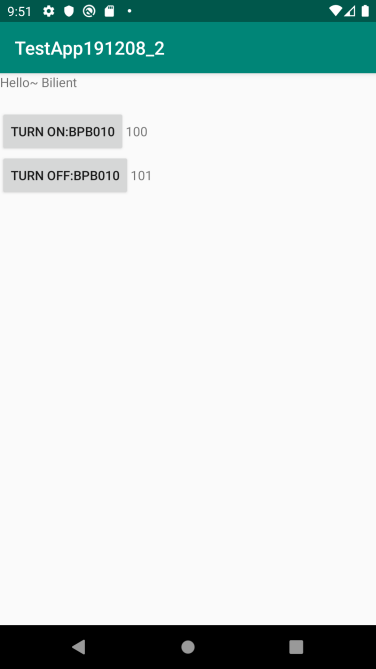
| Kotlin + RecyclerView 테스트 예제 (2) | 2019.12.17 |
| [BPM] BPM User Tool, Ver.1.0 (0) | 2019.12.14 |
| Kotlin + Dialog (0) | 2019.12.11 |
반응형
250x250
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- DYOV
- BiliChild
- 허들
- Innovation&Hurdles
- Hurdles
- 티스토리챌린지
- ServantClock
- 심심풀이치매방지기
- bilient
- 절연형
- 전압
- 아두이노
- 치매
- Innovations&Hurdles
- BSC
- 전류
- 치매방지
- 빌리칠드
- 오블완
- Decorator
- 빌리언트
- 배프
- 혁신과허들
- 둎
- 심심풀이
- Video
- arduino
- Innovations
- 혁신
- image
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함

