티스토리 뷰
코틀린 대화상자 테스트
 |
 |
 |
<MainActivity.kt>
더보기
// Reference : https://blog.yena.io/studynote/2017/12/17/Android-Kotlin-Dialog.html
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
mainBtn.setOnClickListener {
val builder = AlertDialog.Builder(this)
val dialogView = layoutInflater.inflate(R.layout.custom_dialog, null)
val dialogText = dialogView.findViewById<EditText>(R.id.dialogEt)
val dialogRatingBar = dialogView.findViewById<RatingBar>(R.id.dialogRb)
builder.setView(dialogView)
.setPositiveButton("확인") { dialogInterface, i ->
mainTv.text = dialogText.text.toString()
mainRb.rating = dialogRatingBar.rating
mainBtn.text = "Thank you!"
/* 확인일 때 main의 View의 값에 dialog View에 있는 값을 적용 */
}
.setNegativeButton("취소") { dialogInterface, i ->
/* 취소일 때 아무 액션이 없으므로 빈칸 */
}
.show()
}
}
}
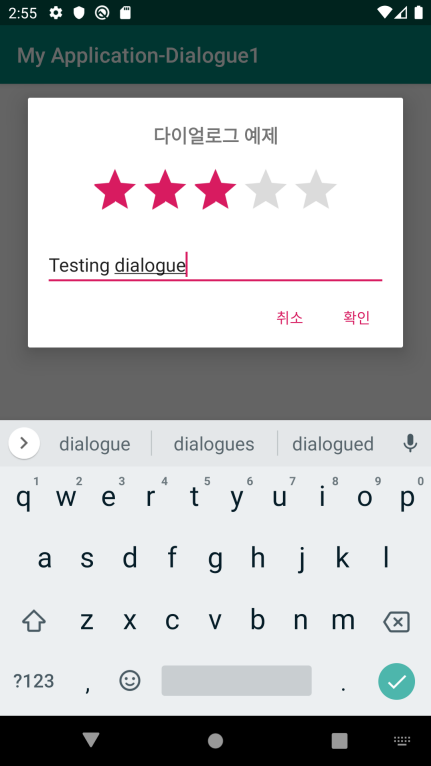
<res/layout/custom_dialogue.xml>
더보기
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/dialogTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginTop="24dp"
android:text="다이얼로그 예제"
android:textAlignment="center"
android:textSize="18sp"
android:textStyle="bold" />
<RatingBar
android:id="@+id/dialogRb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="16dp"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:numStars="5" />
<EditText
android:id="@+id/dialogEt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:ems="10"
android:hint="텍스트를 입력해주세요."
android:inputType="textPersonName" />
</LinearLayout>
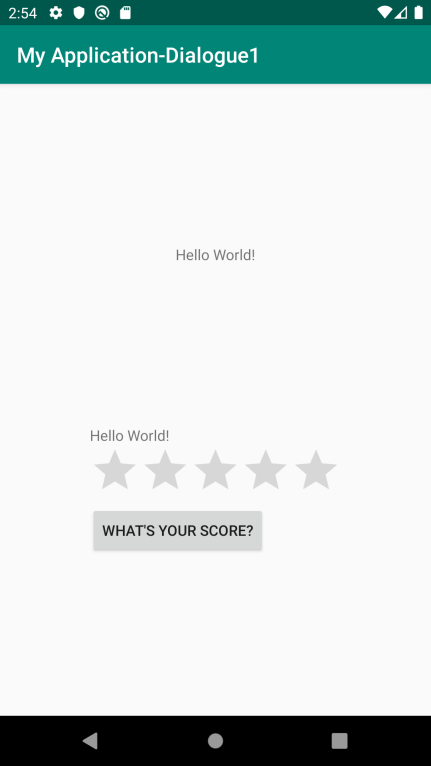
<res/layout.activity_main.xml>
더보기
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:id = "@+id/greeting"
app:layout_constraintBottom_toTopOf="@id/mainLl"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:id="@+id/mainLl"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/greeting">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:id = "@+id/mainTv" />
<RatingBar
android:id="@+id/mainRb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:numStars="5" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="What's your score?"
android:id = "@+id/mainBtn" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
반응형
'SWDesk > App' 카테고리의 다른 글
| Kotlin + RecyclerView 테스트 예제 (2) | 2019.12.17 |
|---|---|
| [BPM] BPM User Tool, Ver.1.0 (0) | 2019.12.14 |
| Dynamic Table Creation Test02 (0) | 2019.12.11 |
| Dynamic Table Creation Test02 - Wrong Code (0) | 2019.12.09 |
| Dynamic Table Creation Test01 (0) | 2019.12.09 |
반응형
250x250
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- BiliChild
- image
- 혁신과허들
- ServantClock
- Decorator
- 아두이노
- DYOV
- 전압
- 둎
- Innovations
- Hurdles
- bilient
- 치매
- BSC
- 전류
- 허들
- 심심풀이치매방지기
- 배프
- 심심풀이
- 치매방지
- 티스토리챌린지
- 오블완
- 빌리언트
- arduino
- Innovations&Hurdles
- 혁신
- Video
- 절연형
- Innovation&Hurdles
- 빌리칠드
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함

