티스토리 뷰

<!DOCTYPE.html>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<html>
<head>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even){background-color: #f2f2f2}
th {
background-color: #4CAF50;
color: white;
}
.button1{
padding: 6px 8px;
margin: 8px 8px;
background-color: #4CAF50;
font-size: 16px;
text-align: center;
color: white;
}
.button2{
padding: 6px 8px;
margin: 8px 8px;
background-color: #AC4F50;
font-size: 16px;
text-align: center;
color: white;
}
</style>
반응형
'SWDesk > Web' 카테고리의 다른 글
| [Tistory] Uploading Image File (2) | 2021.08.08 |
|---|---|
| [PHP] Send Email with Attachment (0) | 2021.07.18 |
| PHP Mail Example (0) | 2021.06.15 |
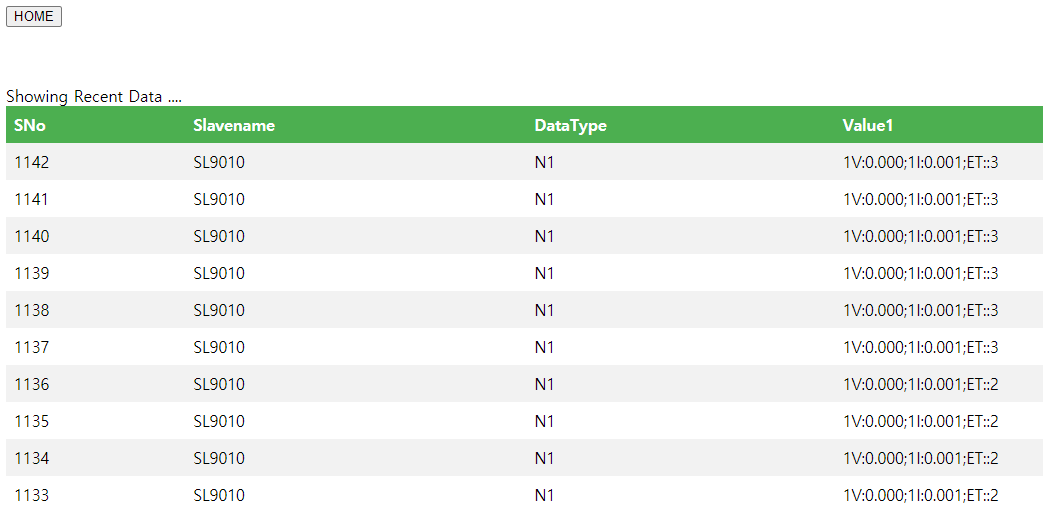
| [PHP] 수집된 데이터 중 최신 데이터를 확인하기 위한 웹 소스 코드 (0) | 2021.05.08 |
| 웹 크롤러 관련 수집 자료 (0) | 2021.01.16 |
반응형
250x250
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- arduino
- BSC
- 혁신과허들
- 절연형
- 둎
- 허들
- Innovations
- Decorator
- DYOV
- 오블완
- Video
- bilient
- image
- 빌리칠드
- Hurdles
- 전압
- 아두이노
- Innovation&Hurdles
- 빌리언트
- 심심풀이
- 심심풀이치매방지기
- 혁신
- 전류
- 치매
- Innovations&Hurdles
- 배프
- ServantClock
- 치매방지
- 티스토리챌린지
- BiliChild
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함

