티스토리 뷰
- Creating Class
- Creating dynamic TableLayout
- Global variables
- Creating ArrayList
class MainActivity : AppCompatActivity() {
lateinit var TR1:TableRow
lateinit var TR2:TableRow
lateinit var B1:Button
lateinit var B2:Button
lateinit var CommandList:ArrayList<CommandInfo>
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
val TL1 = findViewById(R.id.myTableLayout) as TableLayout;
TR1 = TableRow(this)
TR2 = TableRow(this)
B1 = Button(this)
B2 = Button(this)
CommandList = arrayListOf<CommandInfo>()
B1.setText("Dynamic Button1")
TR1.addView(B1)
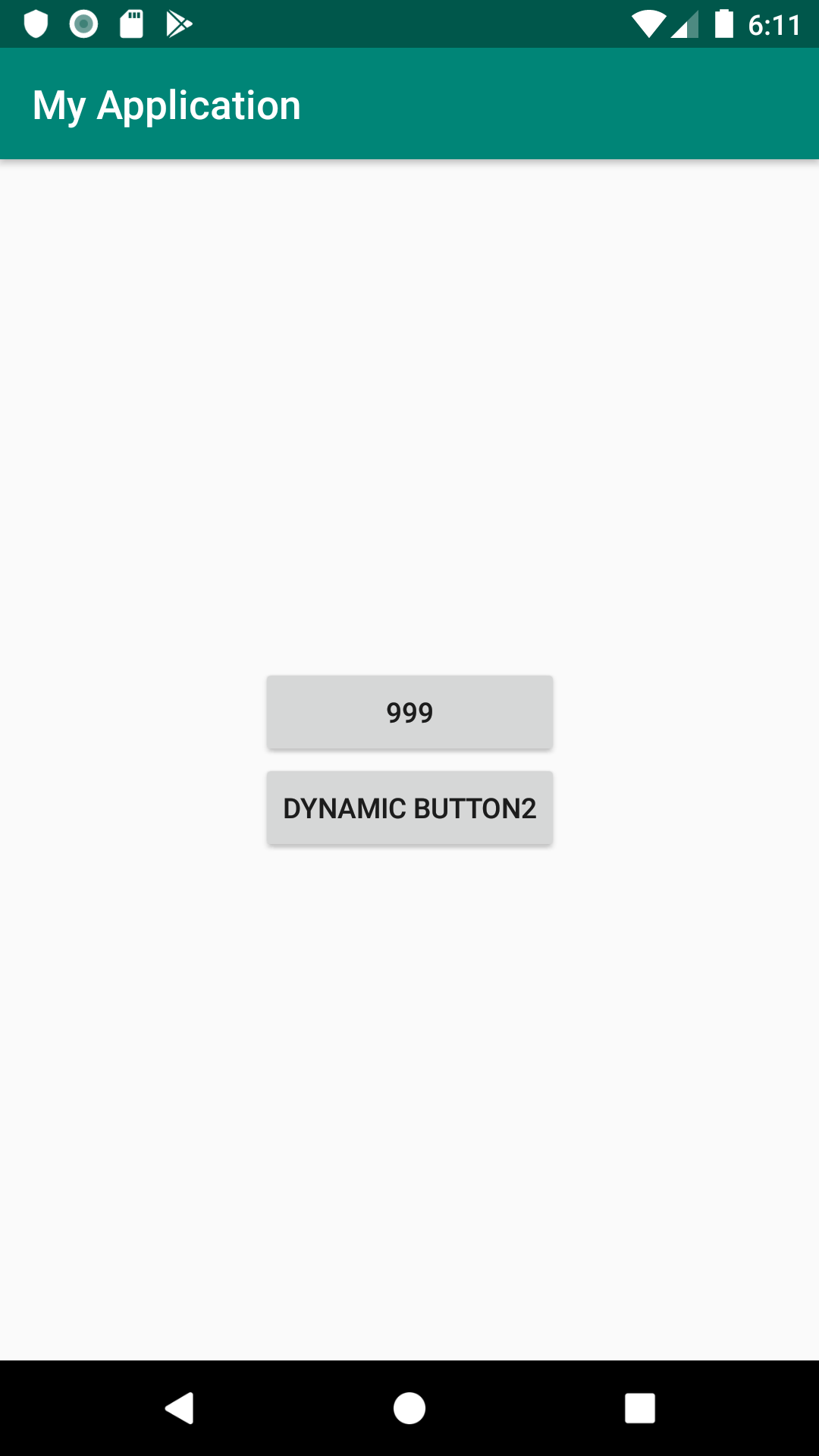
B2.setText("Dynamic Button2")
//TR1.addView(B2)
TR2.addView(B2)
TL1.addView(TR1)
TL1.addView(TR2)
h_ChangeName();
val CM1 = CommandInfo(999.toString(), 100, ("-1").toInt(), 91)
CommandList.add(CM1)
B1.setText(CommandList.get(0).Commandname)
}
fun h_ChangeName(){
B1.setText("Dynamic Button1-1");
}
}
class CommandInfo(
val Commandname: String?,
val CommandNo: Int?,
val ExecutionTime: Int?,
val ExecutionPerio: Int?
)

반응형
'SWDesk > Web' 카테고리의 다른 글
| PHP를 이용한 XML 및 HTML 파싱 (0) | 2020.01.25 |
|---|---|
| Javafx용 예제(1) (0) | 2020.01.22 |
| [MySQL] DB 백업 및 복원 (0) | 2020.01.20 |
| [Test Completed] BPM-Master (1) | 2019.12.03 |
| Web 호출을 통한 릴레이 제어 소스 코드 (2) | 2019.12.01 |
반응형
250x250
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 허들
- BiliChild
- Innovation&Hurdles
- image
- 티스토리챌린지
- DYOV
- 전압
- Innovations&Hurdles
- ServantClock
- 빌리언트
- 오블완
- 혁신과허들
- bilient
- 혁신
- Innovations
- 빌리칠드
- arduino
- 아두이노
- Hurdles
- 치매방지
- BSC
- 전류
- 심심풀이치매방지기
- 치매
- Decorator
- Video
- 절연형
- 심심풀이
- 배프
- 둎
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함

